كيفية إنشاء خط جميل في html: الأحجام والألوان وعلامات خطوط html. الخط الخاص بك على صفحة HTML، وربط الخط
في المشروع التالي، أرى مرة أخرى العناوين والقوائم بخط غير قياسي. جعله مع الصور؟ مقرف: غير مرن، غير مرن، بطيء. فلاش؟ لا أستطيع تحمله. جافا سكريبت؟ الحل الأفضل في الوقت الحالي بالطبع، لكنه لا يزال بمثابة عكاز يذكرنا بالقيود المفروضة على المتصفحات. لقد حان الوقت للبحث في المعايير: ما الذي تقدمه وأين تعمل بالفعل.
المذكرة
وفي المقابل، فإن الخط المخصص هو خط من المحتمل أن يكون مفقودًا من معظم زوار الموقع.
مهمة
قم بتنفيذ خط مخصص دون استخدام الصور وجافا سكريبت والفلاش. نحن نستخدم فقط أحدث التطورات في .
حل
لكن بالنسبة لشركة IE، الأمر ليس بهذه البساطة. على الرغم من أنها كانت أول من دعم تنفيذ خطوط الطرف الثالث (منذ عام 1997 مع إصدار الإصدار الرابع من Internet Explorer!!!)، إلا أنها تتطلب تنسيقًا خاصًا للخط - EOT (OpenType المضمن). يحل تنسيق EOT مشكلتين في وقت واحد:
- يضغط ملف الخط، مما يجعل وزنه أصغر عدة مرات (إذا حكمنا من خلال اختبارات الزملاء، فإن هذه الطريقة تضغط بشكل أفضل من طرق RAR وZIP وgzip)
- يقوم بتشفير الملف: تتم كتابة المعلومات في ملف الخط حيث يجب استخدامها. لن يعمل هذا الخط خارج هذا العنوان.
ونتيجة لذلك، فإن ربط الخط في الأنماط سيبدو مثل هذا الاختراق:
/* فقط لمتصفح Internet Explorer */ @font-face ( Font-family: Scriptorama; src: local("Scriptorama"), url(path-to/Scriptorama.eot); ) /* كذلك لجميع المتصفحات الأخرى */ @ الخط-الوجه ( عائلة الخط: Scriptorama؛ src: local("Scriptorama"), url(path-to/Scriptorama.ttf); ) [...] h1 ( عائلة الخط: Scriptorama, arial; وزن الخط: طبيعي؛ )
بدلاً من الاختراق، يمكنك استخدام .
التحديث 23.08.11بناء جملة أكثر اكتمالًا لتضمين الخط يأخذ في الاعتبار بعض أخطاء IE المحتملة ودعمًا أكبر للمتصفح:
@font-face ( عائلة الخط: "JournalRegular"; src: url("journal-webfont.eot"); src: url("journal-webfont.eot?#iefix") تنسيق("embedded-opentype"), تنسيق url("journal-webfont.woff")("woff")، تنسيق url("journal-webfont.ttf")("truetype")، تنسيق url("journal-webfont.svg#JournalRegular")("svg" "); وزن الخط: عادي؛ نمط الخط: عادي؛ )
المذكرة
التحديث 10.11.10في IE المحلية قد لا تعمل. علاوة على ذلك، وبسبب ذلك، قد لا يكون الخط متصلاً على الإطلاق. في مشاريعنا، ننتبه إلى هذه النقطة: إذا لم ينجح الأمر، فإننا ببساطة نزيله من IE المحلي.
مزايا:
- المرونة - يمكن لصاحب الموقع تغيير أي نصوص كما يشاء؛
- سرعة تحميل سريعة - الحد الأدنى لعدد الملفات الخارجية التي تحتوي على أي قدر من النص بخط غير قياسي؛
- السرعة القصوى للموقع - صفر عناصر إضافية في بنية DOM، صفر نصوص برمجية وكائنات فلاش تبطئ الموقع؛
- يتصرف النص مثل النص (بعد كل شيء، يبقى نصا)، أي. تبرز، وتستجيب للتغيرات في اللون، والجرأة، والأسلوب، وما إلى ذلك، SEO المثالي؛
- تنفيذ بسيط للغاية حتى مع مراعاة تحسينات الخط.
عيوب:

ضغط الخطوط وتحويلها
إذا حاول مطورو الخطوط إرضاء الجميع، فمن المرجح أن يحتوي الخط على العديد والعديد من الأحرف، وبالتالي، يزن الكثير والكثير. لذا فإن خط Arial Unicode MS يحتوي على 51 ألف حرف ويزن أكثر من 23 ميجابايت! حان الوقت للتفكير فيما إذا كان الموقع سيستخدم اللغات الأدمرتية أو الفنلندية الأوغرية؟ وأيضًا العديد من الرموز الإضافية وعلامات الترقيم والأرقام؟ يجب عليك أيضًا الانتباه إلى أن كل خط يحتوي على عدد معين من الأنماط: عادي، مائل، غامق، نصف غامق. يمكن أن يحتوي الخط على ما يصل إلى 9 أنواع من الخط الغامق (تذكر القيم المقبولة).
ما يجب القيام به
نستبعد من الخط كل ما هو غير ضروري لإنجاز المهمة. على سبيل المثال، إذا تم استخدام الخط فقط للقائمة، فستكون علامات الترقيم والرموز الإضافية المختلفة والأرقام غير ضرورية.
كيف نفعل
ما يلي قد يساعد في هذا:
الخدمة عبر الإنترنت @font-face Generator
ماذا بالامكان:
- وضعان للتشغيل: سهل - لأولئك الذين لا يرغبون في الخوض فيه، ووضع الخبراء - لتحقيق أقصى قدر من التحسين
- تنسيقات مختلفة للنتائج وهي في مكان واحد! أولئك. لا داعي لضغط True Type أولاً لجميع المتصفحات، ثم التحويل بشكل منفصل إلى EOT لـ IE
- خيارات مختلفة للحصول على النتائج. وصولاً إلى حماية الخط من الاستخدام المحلي وملف Cufon!
- التحديد الدقيق للأحرف للخط المضغوط. يمكنك تحديد اللغة ومجموعة من الأحرف الإضافية، أو يمكنك تحديد نطاق الأحرف المستخدمة، أو ببساطة سرد الأحرف المطلوبة، أو استخدام تكافل جميع الطرق
- بالنسبة لأولئك الذين هم ضعفاء في CSS، حتى قواعد الأسلوب سوف تتشكل
من أجل التجربة، قمت بضغط خط بحجم 145 كيلو بايت باستخدام مهمة اختبار "الاستخدام للقائمة". لقد تركت فقط رسائل روسية صغيرة. وكان حجم الخط النهائي 8 كيلو بايت. مدهش!
عيوب:
- يتم إنشاء EOT دون الارتباط بنطاق معين (بالنسبة للمشاريع الجادة، لا يزال يتعين عليك إجراء EOT بشكل منفصل)
- لا يمكن معالجة كافة الخطوط المرخصة (وهذا عيب نسبي)
انطباع- رائع، ممتاز، مخادع للغاية، مذهل !!! سأحصل لنفسي على PayPal للتبرع.
محسن خطوط الويب
خدمة عبر الإنترنت تسمح لك بترك الأحرف الضرورية فقط. يعمل .
الايجابيات: بسيطة وواضحة. والنتيجة هي خط مضغوط True Type وخط EOT لـ IE ورمز CSS للاتصال.
على الجانب السلبي: الخدمة متاحة فقط لقائمة ثابتة تمامًا من الخطوط الموجودة على موقعهم على الويب.
لحمة
البرمجيات من مايكروسوفت. يساعد على تحويل الخط إلى EOT. بالإضافة إلى أنه من المستحيل استخدام الخط خارج الموقع المحدد. يمكنك التنزيل والتعرف على مزيد من التفاصيل على الصفحة المخصصة للبرنامج النصي.
TTF2EOT
يتضح من الاسم أنه يحول الخط من TTF إلى EOT. إنه يعمل محليًا عبر سطر الأوامر، وهو أمر غير مناسب بحد ذاته. يمكنك تنزيل البرنامج النصي وقراءة المزيد عنه على موقع المشروع.
محول الخطوط على الانترنت
سهل الاستخدام، يسمح لك بتحويل الخطوط المرخصة. متاح.
العيوب: التسجيل مطلوب.
ماذا عن حماية الخط؟
إذا كان الخط ذو جودة عالية، فإنه يتم تطويره على يد محترفين رفيعي المستوى، غالبًا من قبل فريق من المحترفين، غالبًا لأكثر من شهر واحد. يمكن أن يكلف هذا الخط ما لا يقل عن تكلفة "Zhiguli" من خط التجميع. بدأ مطورو الخطوط في تسجيلها كعلامات تجارية، مما يضمن حقوق صاحب حقوق الطبع والنشر للخط على مستوى حماية الملكية الصناعية.
أولئك. لاستخدام خط على الويب، يجب على مالك الموقع شراء الخط مع الحق في استخدامه على الويب. لكن الاستحواذ هو نصف المشكلة. يجب أيضًا حماية الخط من النسخ غير القانوني. لا توجد مثل هذه المشكلات تقريبًا إذا تم تنفيذ الخط المرخص على الموقع بالصور أو باستخدام Javascript. ولكن إذا قمت بتنفيذه عبر @font-face، فسيكون الخط موجودًا بشكل مفتوح على الخادم، ويمكن لأي مستخدم تنزيله. وهذا يهدد بالفعل الدعاوى القضائية.
المذكرة
بالنسبة لملايين المواقع الصغيرة، يمكن أن يمر الاستخدام غير القانوني للخطوط دون عواقب، ولكن يجب أن تفكر المشاريع الرائعة والتجارية، وخاصة الدولية، بجدية في شراء التراخيص.
كيفية حماية الخط؟
بالنسبة إلى IE، تم حل هذه المشكلة على الفور - حيث يقوم تنسيق EOT بتشفير الملف. ونتيجة لذلك، أصبح لدينا خط يعمل فقط داخل هذا الموقع.
مرحبا صديقي العزيز! في هذا المنشور أود مناقشة نقطة مهمة في التخطيط مثل ربط الخطوط غير القياسية. أعتقد أن كل مصمم تخطيط يجب أن يجد طرقًا "لمكافحة" الخطوط غير القياسية، وإلا فإن رحلة خيال المصمم ستنتهي بالخطوط القياسية. لقد كانت الخطوط غير القياسية في تخطيطات PSD تمثل دائمًا مشكلة بالنسبة لي: استخدام الصور ليس مناسبًا وذات نوعية رديئة؛ إن استخدام نصوص برمجية مثل cufon ليس خيارًا مناسبًا حقًا، فبعض النقاط الموضحة في الوثائق لم تناسبني ولا أريد أن أزعجها على الإطلاق.
بدأت مؤخرًا في استخدام تضمين الخطوط غير القياسية مباشرة من القالب باستخدام قاعدة CSS - @font-face. يتيح لنا هذا الأسلوب تحميل الخط مباشرةً من قالب الموقع إذا لم يكن مثبتًا على نظام التشغيل الخاص بالمستخدم.
كود Css سيكون كالتالي:
@font-face (font-family: Arbat; /* اسم الخط لقواعد CSS */ src: local("Arbat"), /* تحقق من وجود الخط في نظام التشغيل الخاص بالمستخدم */ url(fonts/Arbat. ttf); / * إذا لم يعثر المتصفح على الخط، فقم بتنزيله إلى المسار المحدد */ ) [...] h1 ( عائلة الخط: Arbat; /* يمكن تحديد اسم الخط هذا للعناصر الضرورية */ )
سيكون كل شيء على ما يرام، ولكن هذا الحل الرائع ليس عبر المتصفحات، أي. لن تتمكن كافة المتصفحات من عرض هذا الخط بشكل صحيح. المشكلة هي أنه ليس كل المتصفحات تفهم الخطوط بتنسيق *.ttf.
فيما يلي قائمة تقريبية بالتنسيقات المدعومة بواسطة المتصفحات:
| المتصفحات المدعومة | شكل |
| إنترنت إكسبلورر 6+ | محكمة تكافؤ الفرص |
| موزيلا فايرفوكس 3.5+ أوبرا 10+ كروم 4+ سفاري 3.2+ أوبرا موبايل 10+ دائرة الرقابة الداخلية 4.2+ أندرويد 2.2+ |
أوتف و تتف |
| أوبرا 9+ كروم 4+ سفاري 3.2+ أوبرا موبايل 10+ دائرة الرقابة الداخلية أندرويد 3 |
TTF وSVG |
| إنترنت إكسبلورر 9 فايرفوكس 3.6+ أوبرا 11+ جوجل كروم 6+ سفاري 5.1 أوبرا موبايل 11+ |
WOFF |
ترجع وفرة التنسيقات هذه إلى الحد الأقصى من الدعم لجميع المتصفحات. وفي الوقت نفسه، يقوم المتصفح بتنزيل الخط الأول الذي يفهمه من القائمة (شريطة تحديد التنسيق الصحيح). يتم وصف التنسيقات حسب زيادة الوزن. ولكن، على الرغم من أن الشكل "وف"الأسهل، في المقام الأول - "محكمة تكافؤ الفرص". يعد ذلك ضروريًا لتجنب العرض غير الصحيح في IE 6-8.
هل يجب أن أحدد التنسيق؟
تصريح "شكل"ضروري حتى يتمكن المتصفح من تحديد التنسيق الذي يحتاجه على الفور. أولئك. عند التحميل، يقوم فقط باختيار التنسيق الذي يحتاجه ويفهمه من القائمة. ماذا يحدث إذا لم تحدد التنسيق؟ إذا لم تحدد تنسيقًا، ولكن تم توصيل أكثر من تنسيق، فسيبدأ المتصفح في تحميلها جميعًا وفرز التنسيق المطلوب في البحث. ويترتب على ذلك أنه عند توصيل أكثر من تنسيق خط، يتم تحديد الإعلان "شكل"بالضرورة! لا تنس أن المعالجة تستغرق بعض الوقت، ولكن هنا يمكننا الفوز.
لتمكين جميع التنسيقات، سيتخذ رمز CSS الخاص بنا النموذج التالي:
@font-face ( عائلة الخط: "Arbat"; src: url("fonts/Arbat.eot"); /* لدعم متصفح IE6+ */ src: url("fonts/Arbat.eot?#iefix") تنسيق ("embedded-opentype"), /* اختراق لعرض الخطوط بشكل صحيح في IE8 */ url("fonts/Arbat.woff") format("woff"), /* للمتصفحات الحديثة */ url("fonts/Arbat. ttf ") تنسيق ("truetype")، url ("fonts/Arbat.svg#arbat") تنسيق ("svg")؛ وزن الخط: عادي؛ نمط الخط: عادي؛) [...] h1 ( الخط - العائلة: Arbat; /* يمكن تحديد اسم الخط هذا للعناصر الضرورية */ )
ويترتب على ذلك، في هذه الحالة، في الدليل " الخطوط"ينبغي تخزين جميع التنسيقات المذكورة أعلاه لخط واحد. وأين يمكننا الحصول عليها إذا تم تثبيت التنسيق فقط في نظام التشغيل لدينا - تي تي إف؟ للقيام بذلك، سوف نستخدم خدمة تحويل تنسيق الخط الخاصة - http://fontface.codeandmore.com. كل ما عليك فعله هو تنزيل الخط المطلوب من نظام التشغيل لدينا، ثم النقر فوق الزر الأحمر الكبير "أريد مجموعة @font-face الخاصة بي! "وسوف تولد لنا الخدمة حزمة من الخطوط بالتنسيقات المطلوبة في غضون ثوانٍ.
انتباه! هذه الخدمة مدفوعة الآن. الخدمة متاحة الآن عن طريق الاشتراك، على الرغم من أن السعر رمزي - شهر واحد. - 3 دولارات.
يُعرض علينا على الفور مشاهدة العرض التوضيحي، بالإضافة إلى تنزيل أرشيف بالخطوط وملف الفهرس.

قم بفك ضغط هذا الأرشيف في أي دليل للقالب الخاص بك، على سبيل المثال، إنشاء مجلد - الخطوط. افتح ملفًا بالامتداد .html في أي محرر نصوص (في حالتي هو ملف arbat.html) وانسخ قواعد وجه الخط من هناك والصقها في ملف النمط الخاص بك (فقط بدون "»).
هذا هو الكود الخاص بي:
@font-face ( عائلة الخط: "Arbat"؛ src: url("arbat.eot"); src: url("arbat.eot?#iefix") تنسيق("embedded-opentype"), url("arbat" .woff") تنسيق ("woff")، تنسيق url("arbat.ttf") ("truetype")، تنسيق url("arbat.svg#arbat") تنسيق("svg"); وزن الخط: عادي؛ الخط -النمط: عادي ;)
مهم!قم بتغيير المسارات إلى ملفات الخطوط إلى المسارات الصحيحة، وإلا فلن يعمل شيء!
H1 (عائلة الخط: Arbat;) /* على سبيل المثال، أخذت عنوان المستوى الأول */
المزيد من خدمات Font-Face
كبديل، يمكنني أيضًا اقتراح خدمات مجانية لإنشاء خطوط الوجه:
فهي ليست أسوأ من تلك المعروضة. أعتقد أنه يمكنك اكتشافها بنفسك، فلا يوجد شيء معقد هناك.
وأخيرا، أود أن أشير إلى جميع مزايا وعيوب هذه الطريقة.
مزايا:
- سرعة تحميل عالية للصفحة، مع استخدام أي قدر من الخطوط غير القياسية؛
- المرونة في عمل مصمم التخطيط، ويمكن تغيير النصوص دون أي مشاكل؛
- عرض واضح، لأن هذا نص، وليس صورة أو فلاش، أو أي شيء آخر؛
- من السهل جدًا تنفيذه نظرًا لإنشاء التنسيقات المطلوبة.
عيوب:
- هذه الطريقة غير مدعومة من قبل جميع المتصفحات، على الرغم من أننا استخدمنا تنسيقات مختلفة. لا تنس أن كل متصفح يمكن أن يكون له العديد من الإصدارات؛
- يمكن أن تكون بعض ملفات الخطوط ثقيلة جدًا وتزن عدة ميغابايت (على الرغم من إمكانية حل هذه المشكلة)، وقد يؤثر ذلك بشكل كبير على سرعة تحميل الصفحة؛
- أثناء تحميل الخط، لا يزال المستخدم يرى الخط القياسي، ولو للحظة (هنا يعتمد على حجم الخط)؛
- في بعض الأحيان قد تظهر الأخطاء البسيطة - عند تحريك الماوس، يتم تشويه اللون (Safari، Chrome، Opera)؛
- قد يكون للخط صاحب حقوق الطبع والنشر، وفي هذه الحالة سيكون من السهل سرقته.
بشكل عام، الأمر متروك لك لتحديد طريقة توصيل الخطوط غير القياسية التي تستخدمها. هذا الخيار يناسبني شخصيا.
حسنًا، هذا كل ما أردت قوله حول توصيل الخطوط غير القياسية. أنا في انتظار ردكم في التعليقات. حظا موفقا للجميع! نراكم في المشاركات القادمة...
العديد من المصممين الذين ينشئون تخطيطات جادة ومثيرة للاهتمام لديهم الكثير من الخطوط الفريدة والجميلة المتاحة. بفضل هذه الخطوط، يحصل التصميم على الحماس والحصرية. ومع ذلك، سيتم عرض الخطوط غير القياسية فقط على جهاز الكمبيوتر الذي تم تثبيتها عليه بالفعل، لذا، لكي تعمل معها بشكل صحيح، يجب على المصمم أن يزودك بجميع الخطوط التي يستخدمها في تخطيطه. لأنه عند تخطيط التخطيط، سيتعين عليك تثبيت هذه الخطوط على جهاز الكمبيوتر الخاص بك. لكن مستخدم موقعك لن يقوم بتنزيل جميع الخطوط ولن يقوم بتثبيتها على جهاز الكمبيوتر الخاص به، لذلك عليك أن تجعل المتصفح يسحب الخطوط الضرورية بنفسه. ستساعد القاعدة هنا، فهناك أيضًا خيارات لاستخدام Cufon أو تحميل الخطوط من Google Webfonts أو Fontsquirrel، ولكن قد لا يكون هناك خط مطلوب في Google Webfonts وFontsquirrel، لذلك دعونا نفكر في الخيار الأفضل - ربط الخطوط الفريدة باستخدام @font-face.
أسهل طريقة لتوصيل الخط هي كتابته في ورقة الأنماط:
@font-face ( عائلة الخط: "PF Din CompPro"؛ src: url ("fonts/pfdintextcomppro-medium-webfont.ttf")؛ ) body (عائلة الخط: "PF Din CompPro"، Arial، sans-serif ;)
هنا 'PF Din CompPro' هو اسم الخط، ومن ثم يمكنك تحديد هذا الخط للعناصر الضرورية للموقع، وfonts/pfdintextcomppro-medium-webfont.ttf هو المسار إلى الخط الخاص بك، وهو موجود في الخطوط المجلد، من المهم عدم وجود مسافات في الاسم في ملف الخط، فمن الأفضل استبدالها بشرطة.
هذه هي الطريقة الأسهل، لكنها لا تعمل في جميع المتصفحات، وهذه مشكلة كبيرة.
يدعم كل متصفح تنسيقات الخطوط الخاصة به:
كتابه صحيحهالخطوط لمتصفح فايرفوكس 3.5+، أوبرا 10+، سفاري 3.1+، كروم 4.0.249.4+
محكمة تكافؤ الفرصالخطوط لبرنامج Internet Explorer 4+
WOFFالخطوط لمتصفح فايرفوكس 3.6+، إنترنت إكسبلورر 9+، كروم 5+
SVGالخطوط للآيباد والأيفون
لذلك، من أحد الخطوط الخاصة بك بتنسيق .ttf، سيتعين عليك إنشاء عدة خطوط أخرى بتنسيق مختلف فقط. هذا هو المكان الذي يمكن أن يساعدك فيه منشئ الخطوط الموجود على موقع Fontsquirrel.com. في هذه الصفحة، قم بتنزيل الخط الخاص بك، وحدد الإعدادات المثالية، وحدد مربع الاختيار الذي يؤكد شرعية الخط الذي تم تنزيله (بعض الخطوط تكلف الكثير من المال ويجب أن يكون لديك إذن لاستخدامها)، ثم انقر فوق الزر "تنزيل المجموعة الخاصة بك" وسوف تتلقى الأرشيف المطلوب بجميع تنسيقات الخطوط الخاصة بك.
من الأرشيف، قم بتنزيل جميع تنسيقات الخطوط الخاصة بك، من الناحية النظرية هذه 4 ملفات بامتدادات .eot و .svg و .ttf و .woff، انسخ هذه الملفات إلى مجلد الخطوط على موقع الويب الخاص بك، وسيحتوي الأرشيف أيضًا على ملف stylesheet.css - يحتوي على جميع القواعد الخاصة بتوصيل الخطوط سيتم تدوينها بالفعل، ويمكنك نسخها بأمان إلى ورقة الأنماط الخاصة بك، فقط لا تنس الإشارة إلى مساراتك إلى ملفات الخطوط، على سبيل المثال، إلى مجلد الخطوط . مثال لما حدث في أحد مواقعي:
@font-face ( عائلة الخط: "PF Din CompPro"; src: url("fonts/pfdintextcomppro-medium-webfont.eot"); src: url("fonts/pfdintextcomppro-medium-webfont.eot?#iefix" ) تنسيق ("نوع مفتوح مضمن")، تنسيق url ("fonts/pfdintextcomppro-medium-webfont.woff") تنسيق ("woff")، تنسيق url ("fonts/pfdintextcomppro-medium-webfont.ttf") ("truetype" ), url("fonts/pfdintextcomppro-medium-webfont.svg#pf_din_text_comp_promedium") تنسيق("svg"); وزن الخط: عادي; نمط الخط: عادي; ) body( عائلة الخط: "PF Din CompPro", اريال، تاهوما، فيردانا، سانس-سيريف؛ )
باستخدام هذه المعلمات، يتم عرض الخطوط في أي متصفح، بما في ذلك متصفح IE-7-8-9 المفضل لدى الجميع.
إذا كنت تستخدم خطوطًا غير قياسية للأبجدية السيريلية، أي للأحرف الروسية، ولم يتم عرض الخط بشكل صحيح على الموقع، فقد يساعد إنشاء خط بإعدادات متقدمة، قم بتنزيل الصفحة http://www.fontsquirrel.com /tools/webfont-generator الخط الخاص بك وحدد إعدادات "الخبير". هناك الكثير من الإعدادات، لا أعرف كل شيء، ولكن اقرأ بعناية وحدد الإعدادات التي تحتاجها، ولدعم الأبجدية السيريلية، حدد في كتلة الإعداد الفرعي: قسم الإعداد الفرعي المخصص... وحدد خانة الاختيار السيريلية، وتحقق أيضًا من اللغات والتنسيقات التي تحتاجها.
إليك مثال على ما حصلت عليه: 
تلعب الخطوط دورًا كبيرًا في تصميم مواقع الويب. نفس النص المكتوب بخطوط مختلفة يمكن أن يترك انطباعًا معاكسًا تمامًا لدى الشخص.
انظر بنفسك:
تبدو بعض الخطوط أكثر إقناعًا، والبعض الآخر أكثر إثارة للاهتمام.
ولكن كيف يمكن ربط أي خطوط بالموقع واستخدامها أينما تريد؟
في هذه المقالة أنا سأريكم 3 طرق، والتي يمكنك من خلالها ربط أي خطوط متنوعة وغير قياسية بموقعك على الويب. ولا يهم نظام إدارة المحتوى الذي تستخدمه: WordPress، أو Joomla، أو Drupal، أو Open Cart.
سترى أنه لا يوجد شيء معقد في ربط الخطوط بالموقع.
سوف تتعلم:
الطريقة رقم 1. ربط الخطوط بسرعة بموقع WordPress (الصعوبة: ⭐ ⭐ ⭐)
إذا تم تثبيت سمة تصميم متميزة على موقع الويب الخاص بك، فيمكنك توصيل الخطوط خلال دقيقتين.
على سبيل المثال:
تريد تغيير خط عناوين مقالاتك. لهذا:
1. في لوحة الإدارة، انتقل إلى قسم خيارات السمة. اعتمادا على القالب الخاص بك، يمكن تسمية هذا القسم بشكل مختلف قليلا، ولكن المعنى هو نفسه دائما - "إعدادات السمة".
2. انتقل إلى قسم الطباعة.
3. حدد العنصر الذي تريد تغيير خطه (العناوين، الفقرات):

إذا كان موقعك يعمل على محرك مختلف، أو كان القالب الخاص بك لا يوفر مثل هذه الإعدادات، فانتقل إلى الطريقة التالية.
الطريقة رقم 2. استغل قوة خطوط Google
(الصعوبة: ⭐ ⭐ ⭐ ⭐)
هل سمعت من قبل عن خطوط جوجل؟ باختصار، هذه خدمة يمكنك من خلالها ربط أكثر من 700 خط بموقعك على الويب.
الخطوة 1. انتقل إلى الموقع الرسمي للخدمة.
الخطوة 2. ابحث عن الخطوط التي تناسبك في مجموعة خطوط Google. في القائمة اليمنى، يمكنك تضييق الدائرة عن طريق تحديد لغة الخط ونمطه وشعبيته:

لكي تعرض الخدمة الخطوط التي تدعم اللغة الروسية، حدد السيريلية في عنصر اللغات.
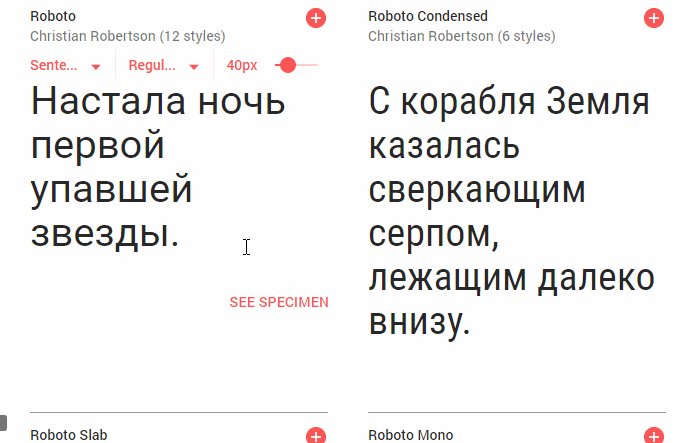
الخطوة 3. لنتخيل أنك تحب خط Roboto. انقر على أيقونة "+":
يمكنك إضافة أي خطوط بالضغط على أيقونة "+".
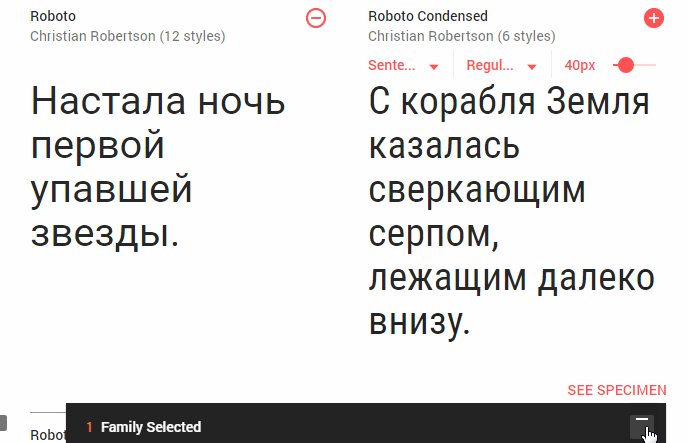
الخطوة 4. بعد ذلك، تحتاج إلى توسيع سلة التسوق بالخطوط المحددة:
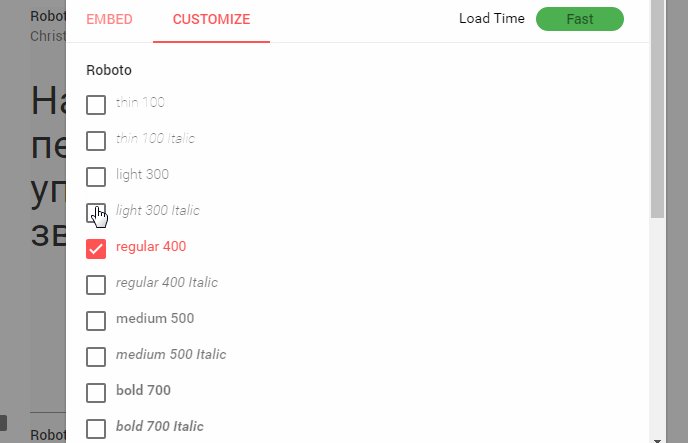
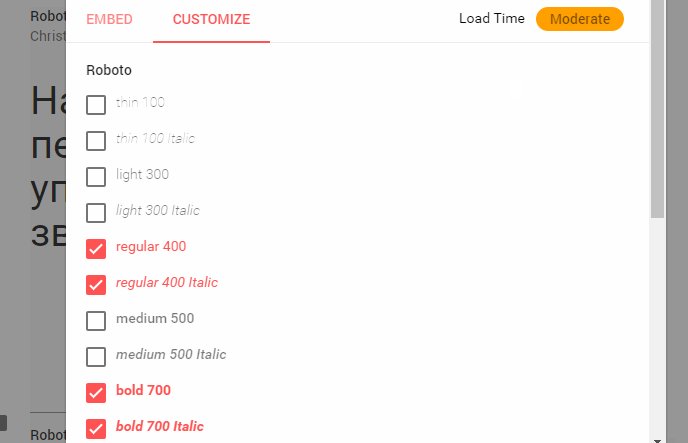
بالانتقال إلى علامة التبويب "تخصيص"، يمكنك تحديد النمط واللغة. فيما يتعلق بالأنماط، أنصحك باختيار مجموعة قياسية - عادي (400)، مائل (400 مائل)، غامق (700) ومائل غامق (غامق 700 مائل):

ولكن إذا كنت تحتاج فقط إلى النمط الغامق (للعناوين)، فاختر هذا فقط.
تذكر أنه كلما زاد عدد الأنماط التي تحددها، أصبح الملف الذي تم تنزيله أثقل.
لتجنب إبطاء سرعة تحميل الموقع، اختر أقل عدد ممكن من أنماط الخطوط.
الخطوة 5. ارجع إلى قسم التضمين وحدد علامة التبويب @IMPORT. بعد ذلك، انسخ سطر التعليمات البرمجية الذي يحتوي على "@import" والصقه في السطر الأول من ملف CSS الخاص بموقعك:

إذا كان لديك موقع WordPress، فمن المرجح أن يكون ملف CSS موجودًا هنا: wp_content/themes/"yourtheme"/css/...من المرجح أن يكون هناك ملف الخطوط في مجلد CSS، حيث تحتاج إلى نقل كود التضمين من Google:

لا يهم نظام إدارة المحتوى (CMS) الذي يعمل عليه موقعك، فقط قم بلصق الكود وسيتم إنجاز كل شيء 👌
نظرًا لأنه يجب تحميل الخطوط أولاً، عندها فقط كل شيء آخر - ضع رمز اتصال الخط في بداية ملف CSS.
يمكنك تحديد الخط لعناصر معينة في موقع الويب في نفس ملف CSS.
على سبيل المثال:
لإعطاء جميع الفقرات خط Roboto، سأكتب ما يلي: p (font-family: Roboto;)
الطريقة رقم 3. اتصال خط مخصص باستخدام CSS (الصعوبة: ⭐ ⭐ ⭐ ⭐ ⭐)
إذا كنت ماهرًا بما فيه الكفاية، فإن أفضل رهان لك هو تضمين الخطوط بنفسك عبر CSS. في هذه الحالة، سيتم وضع الخطوط على الخادم الخاص بك في مجلد خاص. لكن عليك أولاً أن تأخذهم إلى مكان ما.
أين يمكن الحصول على خطوط الويب لموقع ويب
هل تعلم أنه لاستخدام خطوط الويب تحتاج إلى شراء ترخيص خاص؟
ربط الخطوط بترخيص مجاني. أسهل طريقة للعثور عليهم هي استخدام خدمة Fontsquirrel، وهو ما سنفعله.
الخطوة 1. انتقل إلى الموقع الرسمي للخدمة
الخطوة 2. في القائمة اليمنى، في قسم اللغات، حدد السيريلية.
الخطوة 3. ابحث عن الخط المناسب. انتبه إلى عدد الأنماط.
على سبيل المثال، إذا كان هناك 4 أنماط، سيتم كتابة 4 أنماط:

تعيين أنماط الخطوط - عادي (400/عادي)، مائل (مائل)، غامق (700/غامق)، غامق مائل (700 مائل).
الخطوة 5. انقر على اسم الخط وانتقل إلى صفحة الإعدادات.
الخطوة 6. انتقل إلى قسم Webfont Kit. حدد كافة تنسيقات الخطوط وانقر فوق تنزيل @FONT-FACE KIT. إذا كان هناك تنسيقان فقط متاحان، فلا مشكلة.
لتوصيل الخطوط نستخدم @Font-face
من خلال توجيه @font-face، يمكنك توصيل خط واحد أو عدة خطوط بموقعك. لكن هذه الطريقة لها إيجابياتها وسلبياتها.
الايجابيات:
- من خلال CSS، يمكنك توصيل الخطوط بأي تنسيق: ttf، otf، woff، svg.
- ستكون ملفات الخطوط موجودة على الخادم الخاص بك - ولن تعتمد على خدمات الجهات الخارجية.
السلبيات:
- لتوصيل الخط بشكل صحيح، تحتاج إلى كتابة رمز منفصل لكل نمط.
- بدون معرفة CSS، يمكن أن تصاب بالارتباك بسهولة.
يمكنك ببساطة نسخ الكود النهائي الخاص بي والمكان الذي تحتاج فيه إلى تحديد القيم الخاصة بك.
الخطوة 1. انقل ملفات الخطوط التي تم تنزيلها إلى موقع الويب الخاص بك. يمكن القيام بذلك من خلال لوحة تحكم الاستضافة الخاصة بك أو عبر FTP.
أقترح إنشاء مجلد الخطوط في نفس الدليل مثل ملف CSS الخاص بك. انقل كافة ملفات الخطوط إلى هذا المجلد.
الخطوة 2. اكتب الإدخال التالي في بداية ملف CSS:
@الخط الوجه(
عائلة الخط: "MyWebFont";
src: url("../fonts/WebFont.eot");
src: تنسيق url(".../fonts/WebFont.eot?iefix") ("eot")،
تنسيق url("../fonts/WebFont.woff")("woff")،
تنسيق url("../fonts/WebFont.ttf") ("truetype")،
url("../fonts/WebFont.svg#webfont") تنسيق("svg");
وزن الخط: عادي؛
نمط الخط: عادي؛
}
حيث MyWebFont هو اسم الخط، وقيمة خاصية src (البيانات بين قوسين بين علامتي الاقتباس) هي موقعها (الروابط النسبية). نحن بحاجة إلى تحديد كل نمط على حدة.
نظرًا لأننا قمنا أولاً بتمكين النمط العادي، فقد قمنا بتعيين خصائص وزن الخط ونمط الخط على الوضع الطبيعي.
الخطوة 3. عند إضافة الخط المائل، اكتب ما يلي:
@الخط الوجه(
عائلة الخط: "MyWebFont";
src: url("../fonts/WebFont-Italic.eot");
src: url("../fonts/WebFont-Italic.eot?iefix") تنسيق("eot"),
تنسيق url(".../fonts/WebFont-Italic.woff") ("woff")،
تنسيق url("../fonts/WebFont-Italic.ttf") ("truetype")،
url("../fonts/WebFont-Italic.svg#webfont") تنسيق("svg");
وزن الخط: عادي؛
نمط الخط: مائل؛
}
حيث يكون كل شيء متماثلًا، فقط أعطينا خاصية نمط الخط القيمة المائلة.
الخطوة 4. لتمكين النمط الغامق، أضف الكود التالي:
@الخط الوجه(
عائلة الخط: "MyWebFont";
src: url("../fonts/WebFont-Bold.eot");
src: url("../fonts/WebFont-Bold.eot?iefix") تنسيق("eot"),
تنسيق url("../fonts/WebFont-Bold.woff")("woff")،
تنسيق url("../fonts/WebFont-Bold.ttf") ("truetype")،
url("../fonts/WebFont-Bold.svg#webfont") تنسيق("svg");
وزن الخط: غامق؛
نمط الخط: عادي؛
}
حيث قمنا بتعيين خاصية وزن الخط إلى غامق.
لا تنس تحديد الموقع الصحيح لملفات الخطوط لكل نمط.
الخطوة 5. لإضافة نمط مائل غامق، أدخل ما يلي:
@الخط الوجه(
عائلة الخط: "MyWebFont";
src: url("../fonts/WebFont-Italic-Bold.eot");
src: url("../fonts/WebFont-Italic-Bold.eot?iefix") تنسيق("eot"),
url("../fonts/WebFont-Italic-Bold.woff") تنسيق ("woff")،
تنسيق url("../fonts/WebFont-Italic-Bold.ttf") ("truetype")،
url("../fonts/WebFont-Italic-Bold.svg#webfont") format("svg");
وزن الخط: غامق؛
نمط الخط: مائل؛
}
حسنًا، هذا كل شيء :) لقد قمت للتو بإضافة 4 أنماط خطوط إلى موقع الويب الخاص بك.
ولكن هناك ملاحظة واحدة - لن يتم عرض اتصال الخطوط هذا بشكل صحيح في متصفح Internet Explorer 8. العزاء هو أنه لم يتبق منها سوى عدد قليل جدًا.
كيفية ربط الخطوط للمواقع على أنظمة إدارة المحتوى المختلفة
لا يهم المحرك الذي يستخدمه موقعك (WordPress، أو Joomla، أو Drupal، أو Opencart) - إذا كان لديك حق الوصول إلى ملف CSS، فيمكنك توصيل الخطوط إما من خلال Google Fonts أو عن طريق تحميلها إلى الخادم الخاص بك عبر Fontsquirrel.
حسنًا، لقد انتهى كل شيء الآن. إذا كنت تعتقد أن هذه المقالة قد تكون مفيدة لمشرفي المواقع الآخرين، قم بمشاركتها على الشبكات الاجتماعية.
و:
اشترك في النشرة الإخبارية الخاصة بيحتى لا تفوت مشاركات المدونة المفيدة والمثيرة للاهتمام.

هل واجهت عميلاً متقلبًا يطلب الخطوط "المرسومة"؟ أم أنك تقوم ببساطة بإنشاء موقع ويب موضوعي أنيق، وستقوم كتابة النص المخصص بتسليط الضوء على فكرة مؤلفك؟ دعونا نفكر في إحدى الطرق لحل هذه المشكلة.
عندما يكون ذلك ضروريا
أولاً، دعونا نلقي نظرة على الحالات الأكثر تبريرًا والتي قد تحتاج فيها إلى خطوط غير قياسية.
- قائمة أنيقة.
- رؤوس أنيقة.
- شعار.إن إنشاء الشعار أمر خطير، وقد كتبت العديد من الكتب حول هذا الموضوع، وقد درس المتخصصون هذا الأمر لفترة طويلة... والمؤلف لن يأخذ خبز الناس، بل سيضع سنتيه. إذا كان شعارك عبارة عن نص، فيجب عرضه كنص لتحسين جودة محركات البحث (SEO) عالي الجودة.
وتتمثل المهمة في استخدام الخطوط غير القياسية، أي تلك التي، بدرجة كبيرة من الاحتمال، غير متاحة لمستخدم مورد الإنترنت الخاص بك.
حلول
كما هو الحال في معظم الحالات، فإن أي مهمة لها عدة حلول، وحلولنا ليست استثناءً. يذهب:
- صورة. لا توجد مرونة في التكوين، وتتدهور سرعة تحميل الصفحة، ويزداد تحميل الخادم، ويصبح تحسين محركات البحث (SEO) غير وارد تمامًا.
- فلاش. لتنزيل الملفات الإضافية، تحتاج إلى مهارات في محررات Flash (يمكنك أيضًا تغيير معلمات النص هنا)، ومتوسط تحسين محركات البحث.
- شبيبة. ملفات خارجية إضافية (وكل ما يأتي معها)، متوسط SEO، لا يمكن نسخ النص.
- الخطوط المخصصة باستخدام CSS
الطريقة الحقيقية للساموراي، أو "يحيا CSS"
ستساعدنا قاعدة CSS @font-face في حل هذه المشكلة، مما يسمح لنا بتحميل خطوط معينة إلى المستند وتحديد إعداداتها.
@ Font-face ( عائلة الخط: AlexBrush- Regular; src: local("AlexBrush-Regular") , url("./AlexBrush-Regular.otf " ) ; )
وبالتالي، فإننا نلغي الحاجة إلى وجود الخط الذي اخترناه في نظام تشغيل الزائر.
يتيح لك هذا النوع من التصميم توصيل خطوط TrueType (ttf) وOpenType (otf).
مثير للاهتمام:يتمتع OpenType بإمكانيات ما قبل الطباعة أكبر من TrueType ويدعم مجموعة أكبر من الأحرف بحجم ملف أصغر.
يبدو أنه من الممكن إغلاق هذا الموضوع، ولكن هناك موضوع واحد، ولكن... دعونا نتذكر أصدقائنا "المميزين"، أي متصفحات عائلة IE. لتطبيق خط مخصص في IE، يجب أن يكون الخط بتنسيق Embedded OpenType (eot).
ليست هذه هي الحالة الوحيدة التي تكون فيها ميزة IE مفيدة أكثر من الضرر. والحقيقة هي أن تنسيق eot يعني:
- التشفير. يتم إدخال البيانات المتعلقة بعنوان المشروع في الملف، لذلك لن يتمكن المهاجمون من سرقة الخط وتحميله على موقعهم على الويب.
- ضغط. يتم ضغط ملف الخط، مما يقلل وقت التنزيل.
مع الأخذ في الاعتبار ما سبق، دعونا نعدل مثالنا:
@ Font-face ( عائلة الخط: AlexBrush- Regular; src: local("AlexBrush-Regular " ) , url(./ AlexBrush- Regular.eot) ; ) @ Font-face ( عائلة الخط: AlexBrush- Regular; src : local("AlexBrush-Regular" ) , url("./AlexBrush-Regular.otf " ) ; )
لقد أظهرت التجربة العملية ضرورة تحسين هذا المثال لإصلاح الأخطاء وتحسين التعرف عليها من قبل المتصفحات.
@font-face ( عائلة الخط: "AlexBrush-Regular" ; src: url("AlexBrush-Regular.eot" ) ; src: url( "AlexBrush-Regular.eot?#iefix") تنسيق ("نوع مضمن ومفتوح") ، عنوان url ( "AlexBrush-Regular.svg#JournalRegular") التنسيق("svg"); url("AlexBrush-Regular.woff" ) تنسيق("woff" ) , url("AlexBrush-Regular.otf " ) تنسيق("truetype" ) , )
مهم!!!
- المرونة. يعد إعداد إعدادات النص وتغييرها أمرًا سهلاً.
- سرعة. لا يؤدي الحد الأدنى لعدد الملفات الإضافية المراد تحميلها إلى إبطاء الصفحة مثل نفس عدد العناصر في js وFlash.
- تحسين محركات البحث. يبقى النص نصًا - المزايا واضحة.
- يعمل المثال في المتصفحات التي تبدأ من: IE4، Op، Fx3.5، Cr2، Sa1.
- قبل استخدام الخط، تحتاج إلى تحسينه (اقرأ الكلمة الختامية).
- عند استخدام الخطوط المشتراة، عليك أن تقلق بشأن سلامتها.
- إذا كان عرض النطاق الترددي لقناة الاتصال صغيرا، فحتى يتم تحميل ملف الخط، سيرى المستخدم إما خطا بسيطا بدلا من الخط غير القياسي، أو لن يرى أي شيء على الإطلاق.
خاتمة.
تحسين الخط
عند إنشاء مجموعة أحرف، يحاول المطورون تعبئتها بأقصى قدر من الوظائف للوصول إلى الجمهور المستهدف على أوسع نطاق ممكن. وبناءً على ذلك، يقومون بإدخال الحروف والأرقام وعلامات الترقيم والأيقونات الإضافية وأنواع مختلفة من الأنماط ومجموعة كاملة من قيم وزن الخط وما إلى ذلك.
ونتيجة لهذه الجهود، يمكن أن تتجاوز ملفات الخطوط عشرات ميغابايت. هل نحن بحاجة لمثل هذا التنوع؟ بعد كل شيء، لإعطاء لمسة أسلوبية لاذعة، نحن (اعتمادا على الوضع) لا نحتاج بالضرورة إلى علامات الترقيم أو الرموز المختلفة. في الحقيقة، الأساليب المختلفة ليست ضرورية دائمًا. أو لنفترض أنك قمت بتحسين موقع الويب الخاص بك بشكل صارم من أجل RuNet، ويمكنك الاستغناء عن اللغة اللاتينية...
حسنًا، لقد حصلت بالفعل على الجوهر. الخط يحتاج إلى الأمثل:
- نقوم بإزالة كافة المحتويات التي لا تفيد في حل مشكلة عملية.
- نقوم بتحويل الملفات إلى التنسيقات المطلوبة.
كيف افعلها؟ هناك عدد من الخدمات على الإنترنت التي تسمح لك بإجراء العمليات اللازمة، على سبيل المثال: Font-face Generator، Online Font Converter، Web Font Optimizer، إلخ.
حماية
يستغرق تطوير خط وظيفي عالي الجودة الكثير من الوقت، وبالتالي فإن هذا الخط يكلف مبلغًا لا بأس به من المال. جميع الخطوط المشتراة (قانونيًا) مسجلة وتشكل ملكية فكرية.
عند شراء خط، تحصل على الحق في استخدامه على الويب، ولكن إذا تم تنزيل الخط من موردك بواسطة مهاجم، فسيتحمل مالك الموقع مسؤولية الضرر الذي لحق بالمطور. كيف تحمي الخط الخاص بك؟
في IE، تم التفكير في كل شيء بالنسبة لنا - فالحماية بتنسيق eot مدمجة بالفعل. بالنسبة لجميع المتصفحات الأخرى لا يوجد حل واضح حتى الآن.
هناك، بالطبع، تطورات جديدة - على سبيل المثال، تنسيق WOFT، حيث تتم إزالة مشكلة الحماية بشكل مشابه لـ EOT، ولكن لسوء الحظ، لا يمكنها حتى الآن التباهي بالدعم الكامل في المتصفحات.
يمكنك أيضًا ببساطة تطبيق الخطوط المجانية.
