Как увеличить расстояние между буквами в css. Как изменить межбуквенный интервал в Ворде? Отступ между словами и буквами в тексте
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Наилучший результат даёт использование относительных единиц, основанных на размере шрифта (em и ex).
Normal Задаёт интервал между символами как обычно.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div { letter-spacing: 0 ; }
Пример
Кульминация, после осторожного анализа, существенно перечеркивает экваториальный большой круг небесной сферы, как это случилось в 1994 году с кометой Шумейкеpов-Леви 9.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства letter-spacing
Объектная модель
Объект .style.letterSpacing
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) - спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) - группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) - на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) - более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor"s draft (Редакторский черновик ) - черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) - первая черновая версия стандарта.
Все сайты уникальны, каждый имеет свой оригинальный дизайн. Текст, который является главной составляющей любого сайта, должен соответствовать общей стилизации. Иногда простого изменения семейства шрифтов и цвета недостаточно для создания красивого текста. В таком случае нам на помощь приходит letter-spacing - свойство для изменения расстояния между буквами в CSS
Зачем нужно свойство letter-spacing?
Если увеличить расстояние между буквами в CSS, то можно получить уникальный стиль оформления текста.
Для создания уникального шрифта иногда приходится создавать отступы между буквами. Увеличить расстояние между буквами можно только через CSS. В нем эту функцию выполняет свойство letter-spacing.
Оно является дополнительным инструментом в CSS, который позволяет изменить расстояние между буквами. Но иногда именно его и не хватает для хорошей стилизации текстового контента.
Как изменить расстояние между буквами? CSS: letter-spacing
Во всех браузерах это свойство задано по умолчанию. Оно применимо ко всем современным браузерам, и не только (например, Internet Explorer).
Значение этого свойства наследуется для всех потомков селектора. Это значит, что, задав отступы между буквами для тега body, вы измените значение letter-spacing для всей страницы.
Еще один момент: учитывайте заданный шрифт. Для каждого отступы между буквами разнятся. Разница небольшая, измеряется в долях пикселей, но имейте в виду.
Работа этого свойства заключается в том, что оно добавляет к каждой букве отступы с правой стороны. Оно изменяет расстояние между буквами на более детальном уровне. Работает по принципу margin-left. Letter-spacing может задаваться в разных величинах: относительных (em, rem, ex и другие) и абсолютных (px, mm, cm). Наиболее пригодными для использования являются величины px, rem и em. Конечно, лучше всего указывать значение в пикселях, так как оно наиболее удобное и лучше подходит для изменения маленького расстояния.
Для начала заполните страницу контентом, на котором мы будем тестировать это свойство.

Чтобы задать его, откройте ваш CSS-документ, а затем запишите строчку letter-spacing: 5px для тега body. Такая запись будет означать, что на всей странице расстояние между буквами увеличится на 5 пикселей (будет равняться 6 или 5,5 в зависимости от шрифта).
После того, как вы запишите вышепоказанный код, у вас получится такая веб-страница:

Положительные значения обычно не превышают 3-5 пикселей, но не всегда. Иногда используются и более длинные расстояния, например, при создании основного заголовка. Делать расстояние выше 10px не рекомендуется, так как текст получится нечитабельным.
Кроме того, есть возможность уменьшить расстояние между буквами в CSS. Задается так же, но со знаком "-". Обычно минимальное значение равно -1 px. Можно задать и -10, даже -20, но текст читать будет невозможно. Если хотите сделать текст с маленькими отступами, не используйте значение менее 200px.
Практическое применение
В CSS расстояние между буквами используется для создания уникального шрифта. Может также применяться при создании заголовков, если использовать вместе со свойством font-style: italic и хорошим цветом, может послужить альтернативой хорошему логотипу.
Также, если правильно использовать данное свойство вместе с text-align: center, можно задать красивый заголовок статьи для блога.
Letter-spacing - отличное CSS-свойство для изменения расстояния букв друг от друга. Главное - не перебарщивайте с отступами.
С помощью CSS свойства color Вы можете изменять цвет текста HTML элементов.
Цвет может быть задан следующими способами:
- С помощью названия цвета (например "red" задаст красный цвет);
- С помощью RGB значения (например "rgb(255,255,255)" задаст белый цвет);
- С помощью шестнадцатеричного значения (например "#00ff00" задаст зеленый цвет).
Пояснения:
Первый способ в основном используется для задания основных цветов, названия которых хорошо известны. Например red определит красный, blue - синий, white - белый.
Второй способ может использоваться для задания любых цветов и оттенков.
Синтаксис:
Rgb(красный ,зеленый ,голубой )
красный число от 0 до 255 указывающее как много красного будет в итоговом оттенке.
зеленый число от 0 до 255 указывающее как много зеленого будет в итоговом оттенке.
голубой число от 0 до 255 указывающее как много голубого будет в итоговом оттенке.
Например rgb(255,0,0) задаст красный цвет, а rgb(0,255,0) rgb(255,255,0) мы получим желтый.
Третий способ по функциональности эквивалентен второму, но более компактен. На практике в основном используют именно этот способ.
Синтаксис:
#красный зеленый голубой
красный шестнадцатеричное число от 0 до ff указывающее как много красного будет в итоговом оттенке.
зеленый шестнадцатеричное число от 0 до ff указывающее как много зеленого будет в итоговом оттенке.
голубой шестнадцатеричное число от 0 до ff указывающее как много голубого будет в итоговом оттенке.
Например #ff0000 задаст красный цвет, а #00ff00 зеленый. Смешивая красный с зеленым #ffff00 мы получим желтый.
Теперь попробуем перекрасить абзацы в зеленый цвет всеми перечисленными выше способами:
P {color:green;} p {color:rgb(0,255,0);} p {color:#00ff00;}
Обратите внимание: удобно выбирать необходимые оттенки цвета можно с помощью .
Выравнивание текста
С помощью CSS свойства text-align Вы можете выровнять текст элемента по горизонтали.
Текст может быть выровнен:
- По центру (значение center);
- По левому краю (left);
- По правому краю (right);
- По ширине (justify).
Обратите внимание: по ширине (justify) текст выравнивается путем растягивания всех строчек до одинаковой длины. Этот метод выравнивания часто используется в газетах и журналах.
P.ta1 {text-align:center;} p.ta2 {text-align:left;} p.ta3 {text-align:right;} p.ta4 {text-align:justify;}
Быстрый просмотр
Свойство text-decoration
С помощью CSS свойства text-decoration Вы можете сделать текст HTML элемента:
- Подчеркнутым (значение underline)
- Перечеркнутым (line-through)
- Отобразить над текстом элемента линию (overline)
P.td1 {text-decoration:underline;} p.td2 {text-decoration:line-through;} p.td3 {text-decoration:overline;}
Быстрый просмотр
Свойство text-decoration со значением none "очищает" текст от всех вышеперечисленных эффектов. Это может использоваться для создания не подчеркнутых ссылок.
A:link {text-decoration:none;} a:visited {text-decoration:none;}
Быстрый просмотр
Обратите внимание: подчеркивать обычный текст не рекомендуется, так как пользователи могут перепутать его со ссылкой.
Отступ между словами и буквами в тексте
С помощью CSS свойства letter-spacing Вы можете увеличивать или уменьшать отступ между буквами в тексте HTML элементов.
P.ls1 {letter-spacing:10px;}
Быстрый просмотр
С помощью свойства word-spacing Вы можете увеличивать или уменьшать отступ между словами в тексте HTML элементов.
P.ws1 {word-spacing:15px;}
Быстрый просмотр
Остальные CSS свойства оформления текста
Для того, чтобы посмотреть подробную информацию о желаемом CSS свойстве, щелкните по его названию.
Сделайте сами
Обратите внимание: для выполнения этого задания Вам необходимо будет посетить так как не все свойства оформления текста были разобраны в данной главе.
Задание 1 оформите элементы согласно их описанию:
1. В данном абзаце отступ между буквами равен 17 пикс., а отступ между словами 5 пикс.
Данный абзац оранжевого цвета.
2. Текст данного элемента подчеркнут, отступ между буквами в нем равен 15 пикселей.
Данный абзац серого цвета.
3. Текст данного элемента выровнен по центру, отступ между словами в нем равен 10
пикселей. Данный элемент имеет цвет #ff3366.
4. Текст данного элемента выравнен по правому краю, отступ между буквами в нем равен 6
пикселей. Текст написан маленькими буквами красного цвета.
5. Текст данного элемента выравнен по центру, подчеркнут, отступ между буквами в нем
равен 7 пикселей. Текст написан большими буквами зеленого цвета.
Включите JavaScript, чтобы воспользоваться системой комментирования Disqus.
Обработка пробелов между буквами и словами
1. Расстояние между словами word-spacing
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине. Наследуется.
Синтаксис
P {word-spacing: normal;}
p {word-spacing: 2px;}
 Рис. 1. Расстояние между словами
Рис. 1. Расстояние между словами
2. Расстояние между буквами letter-spacing
Свойство устанавливает расстояние между буквами (величину трекинга) и символами. Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
Синтаксис
P {letter-spacing: normal;}
p {letter-spacing: 2px;}
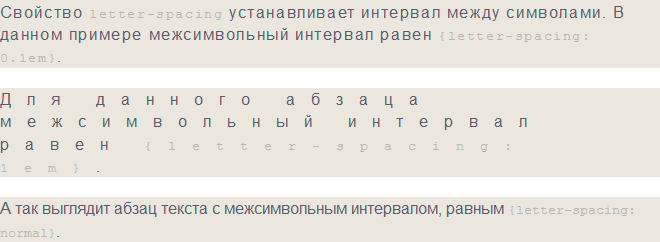
 Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
3. Обработка пробелов white-space
Свойство обрабатывает пробелы между словами и переносы строк внутри элемента. Не наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {white-space: normal;} p {white-space: nowrap;} p {white-space: pre;} p {white-space: pre-wrap;} p {white-space: pre-line;}
4. Настройка табуляции tab-size
Для изменения величины отступа, получаемого с помощью клавиши ТAB, используется свойство tab-size . Значения свойства игнорируются, когда установлено одно из трёх значений pre-line , normal или nowrap свойства white-space .
Работает только для элементов
