Как разделить изображение на части. Как разрезать фото на несколько равных частей в фотошопе
Как
В этом уроке будет продемонстрирована возможность деления изображения на части.
Обычно такая задача стоит перед дизайнерами и верстальщиками, но зачастую и при обработке фотографий и создания коллажей возникает вопрос деления картинки, как на равные части, так и на произвольные по размеру.
В последнее время стало очень модным воплощение оригинальных идей, которые помогают создать неповторимый дизайн, к примеру, интерьера в Вашем доме.
Одним из таких замыслов являются модульные картины – это несколько частей какой-либо картинки или фотографии, расположенных на стене рядом друг с другом на небольшом расстоянии, которые объединяются в единую композицию.
Количество модулей (частей) из которых состоит общая картина, может быть разным. Для создания модульных картин нет никаких строгих правил, и Вы легко повторите такую композицию в фотошопе.
Разве это не вызов для настоящей творческой натуры?

Еще ситуация когда может потребоваться деление изображения на части – это подготовка к печати разворотов для фото книг, т.е. для представления каким образом будет размещаться фотография на страницах книги.

Как это сделать?
В программе есть инструмент «Направляющие» предназначенный для помощи в точном позиционировании частей изображения, также с помощью этих линий можно создать макет деления картинки на части. Направляющие линии не отображаются при печати и сохранении изображений в различных форматах за исключением PSD документов.
Для задания произвольного положения направляющих достаточно воспользоваться инструментом «Перемещение», расположенном на панели слева.

При этом у Вас должен быть включен режим отображения «Линейки».

Если они не отображаются у Вас, нажмите комбинацию клавиш «Ctrl+R» или в меню «Просмотр» щелкните левой кнопкой мышки по строке «Линейки».

Далее наводим курсор инструмента «Перемещение» на вертикальную или горизонтальную линейку, зажимаем левую клавишу мышки и вытаскиваем направляющую с нее. Протаскиваем направляющую на необходимое расстояние по рисунку.

Как указано выше при перемещении направляющей по полю окна просмотра рядом с ней появляется окошко с числовыми значениями отклонения от нулевой отметки на линейке. Единицы измерения можно определить в настройках программы, нажав комбинацию клавиш «Ctrl+K».

Кроме ручного метода существуют программные способы установки направляющих. На вкладке «Просмотр» щелкаем левой кнопкой мышки по строке «Новая направляющая».

В появившемся окне настроек «Новая направляющая» устанавливаем значение расстояния в строке «Положение», на которое должна встать направляющая от верхней линейки – Горизонтальная ориентация или от левой линейки – Вертикальная ориентация.

Для того чтобы поставить направляющие точно по центру документа, щелкните правой кнопкой мышки по окошку «Положение», откроется список единиц измерений, где необходимо выбрать проценты, и введите значение «50».

А как быть, если необходимо поставить много направляющих или создать шаблон для фото книги?
И эти задачи можно решить с помощью программы, используя функцию создания целых макетов направляющих.

Обратившись к данной возможности, перед Вами высветится окно настроек макета.

Макет можно выбрать из уже предустановленных наборов, щелкнув левой кнопкой мышки по полю «Набор», можно сохранить созданный самостоятельно или загрузить из ранее подготовленных.

Как видно, для создания набора существует множество настроек для столбцов, строк и самого поля изображения, используя которые Вам не составит большого труда организовать любой макет для верстки.

Если понадобиться переместить уже установленные направляющие, можно захватить их курсором мышки при активном инструменте "Перемещение" и передвигать по документу.
Временно скрыть/показать направляющие можно с помощью комбинации клавиш «Ctrl+H», для их полного удаления на вкладке «Просмотр» выберите команду «Удалить направляющие». Если необходимо удалить только одну из каких-либо направляющих, наведите курсор инструмента «Перемещение» на нужную линию, зажмите левую кнопку мышки и перетащите ее на соответствующую линейку (горизонтальную или вертикальную), после чего отпустите клавишу мышки. Чтобы случайно не внести изменение в расположение направляющих выберите команду «Закрепить направляющие» или нажмите комбинацию клавиш «Alt+Ctrl+;».
По умолчанию, направляющие имеют голубой цвет. Для удобства его можно изменить через вкладку основного меню «Редактирование» > «Настройки» > «Направляющие, сетка и фрагменты раскройки».
Но используя направляющие, мы можем создать только визуальный макет разделения изображения на части, а как получить реальную раскройку картинки?
Можно конечно использовать инструмент выделения «Прямоугольная область» аккуратно выделить необходимый фрагмент и вырезать его на отдельный слой. Но это долго и к тому же в фотошопе есть превосходный инструмент «Раскройка».
Данный инструмент находится в группе инструментов «Рамка». Если навести курсор мышки на миниатюру группы и зажать левую кнопку на пару секунд, то должен высветиться список инструментов этой группы.

Инструмент «Раскройка» делит изображение на отдельные фрагменты, которые впоследствии можно сохранить как отдельные картинки в отдельные файлы.
По своему принципу инструмент напоминает работу выделения «Прямоугольная область». Нужно всего на всего начертить прямоугольные блоки вокруг фрагментов изображения, которые необходимо отделить. Для этого курсор в виде ножа наводим на верхний левый край области, зажимаем левую клавишу мышки и, не отпуская ее, протягиваем курсор в противоположный по диагонали угол. При этом образовывается прямоугольное выделение. Повторяя эту процедуру, выделяем необходимые части изображения. Всё изображение в зависимости от обозначенных зон выделения автоматически разбивается на прямоугольные части со сквозной нумерацией. Причем области, которые выделялись, в левом верхнем углу имеют нумерацию подсвеченную синим цветом, а области, оказавшиеся вне выделения – серым цветом.

Высоту и ширину выделяемой части можно контролировать по появляющемуся окошку с цифровым счетчиком размерности. Единицы измерения также зависят от настройки в программе.

Если Вы не желаете видеть раскройку автоматически образованных фрагментов, не попадающих в область выделения, перейдите к инструменту «Выделение фрагмента» и на панели его параметров отключите их отображение нажатием на кнопку «Показать или скрыть автоматические фрагменты».

На панели параметров инструмента «Раскройка» можно выбрать следующие опции:

где,
- Стиль «Обычный» – это выделение фрагмента любого размера;
- Стиль «Заданные пропорции» – это выделение прямоугольников по заданным пропорциям, например 1:1 или 2:3.
- Стиль «Заданный размер» позволяет указать программе конкретные размеры необходимого фрагмента. Нажав правой кнопкой мышки на поле размеров можно выбрать единицы их измерений.

Если предварительно на изображении были установлены направляющие, то на панели активируется кнопка «Фрагменты по направляющим» и при ее нажатии раскройка изображения происходит в соответствии с их расстановкой.

По щелчку правой кнопкой мышки по одному из выделенных фрагментов появится список применяемых функций.

Для редактирования параметров фрагмента высветится диалоговое окно с изменяемыми параметрами.

Какими еще функциями обладает данный инструмент?

Появиться диалоговое окно, в котором есть возможность указать параметры деления по горизонтали или по вертикали на количество интервалов либо на количество пикселей на фрагмент раскройки.

Раскроив изображение на фрагменты определенные из них можно объединить следующим способом.
Сначала переходим к инструменту «Выделение фрагмента».

Затем зажимаем клавишу «Shift», наводим курсор на необходимые фрагменты и щелкаем по ним левой кнопкой мышки.

Рамка выделенных фрагментов окрашивается в оранжевый цвет. Затем щелкнув по одному из выделенных фрагментов правой кнопкой мышки, выбираем в списке команду «Объединить фрагменты».

Но учтите, выделенные фрагменты объединяются, образуя одну большую прямоугольную область, включающую в себя все до этого выделенные отдельные фрагменты.

Также на панели параметров инструмента существуют режимы перемещения фрагментов на задний, передний план и смена очередности отображения, если фрагментации подлежало изображение, собранное из нескольких слоев. Здесь же присутствуют элементы управления выравнивания фрагментов относительно друг друга и границ изображения.

После того как Вы раскроили картинку и сформировали необходимые фрагменты, нужно сохранить их по отдельности в одну папку. Для этого в программе Photoshop CC 2017 через меню «Файл» на строке «Экспортировать» выбираем команду «Сохранить для Web». В версиях программы семейства Сreative Сloude меню аналогично, в более старых версиях имеется прямой доступ к данной команде.

Через окно настроек экспорта, используя инструмент «Выделение фрагмента» с зажатой клавишей «Shift», выбираем необходимые части картинки.


В итоге получим папку «Images» в указанном месте сохранения, а в ней наши части изображения в отдельных файлах.

О чем еще хотелось бы добавить, так это то, что начиная с версии Photoshop CC 2014 в программе появились «Умные направляющие», которые существенно облегчают работу пользователям. Смысл этих направляющих заключается в том, что при перемещении отдельных частей изображения по документу они подсказывают с помощью вспомогательных линий и окон с числовыми значениями о расположении объекта относительно других уже установленных фрагментов изображения.

В этом уроке я постарался довести до Вас основные моменты темы: Как разделить изображение на части . Мы рассмотрели применение инструментов «Направляющие» и «Раскройка» с «Выделением фрагмента». Надеюсь, у Вас теперь не будет особых осложнений в их применении.
Здравствуйте, сегодня мы научимся делать баннер для своего Инстаграма.
Что такое баннер? Баннер инстаграм - это фотография или изображение порезанное на несколько частей, которые затем опубликованные профиле Инстаграм и выглядят как цельная фотография или изображение.
Наверное многие видели у других пользователей в профиле большую фотографию или надпись из нескольких частей, что выглядит довольно «круто» но не все знают как это сделать.
Все поняли, что нам нужно просто порезать изображение на 3, 6, 9 и т.д. равных частей (кратное 3), главное, что бы по ширине изображение делилось на 3 части, так как в Инстаграм профиле в ширину отображаются 3 фотографии, высота может быть разная - то есть это количество строк.
Мы рассмотрим с помощью чего нам порезать фотографию на равные части в соотношении сторон 1 к 1, что бы мы смогли это сделать.
Сначала рассмотрим как это сделать с персонального компьютера.
Есть в сети такой
замечательный и не чем не примечательный сайт http://picslice.com/
На самом деле, это один единственный сайт который мы нашли и который умеет делать все то, что нам нужно для баннера инстаграм - обрезать изображение на равные части. Всё это можно сделать онлайн.



Наши действия:
- У нас должно быть подготовленное изображение на пк, которое мы будем резать.
- Желательно, что бы оно было уже квадратным, иначе нам придется сначала сделать обрезание фото в соотношнии сторон 1 к 1;
- Переходим на сайт picslice.com;
- Нажимаем на кнопку «выберите файл»;
- Нажимаем кнопку «upload»;
- Затем вверху над появившейся загруженном фото, нажимаем «Slice picture»;
- Вводим Vertical Slice значение «3» - высота (задаем на сколько частей будет порезана фотография по вертикали);
- Вводим Horizontal Slice значение «3» - ширина, тут всегда должна быть цифра 3 (задаем на сколько частей будет порезана фотография по горизонтали);
- Нажимаем кнопку «Generate»;
- Видим результат - порезанная картинка на части;
- Переходим к сохранению;
- Можно скачать все кусочки изображения нажав по ссылке Download ZIP (ALL SLICES) , все изображения будут в архиве ZIP;
- Или скачиваем по частям, для этого на каждой части изображения нажимаем правую кнопку мыши и сохраняем все части в одном месте;
- Перекидываем все части порезанного изображения в мобильный телефон или планшет где установлено приложение Инстаграм для дальнейшей публикации;
- Размещаем части, тут главное не запутаться! Имя файла части картинки начинается с цифры, соответственно у нас 9 картинок и все они отмеченные определенной цифрой;
- Теперь размещаем первой в свой инстаграм сначала 9-тую картинку, потом 8-мую и т.д. заканчиваем 1-вой картинкой.
Важная деталь перед тем как размещать баннер (большую картинку), у вас должно быть в профиле общие количество публикаций фотографий кратное 3. Это нужно что бы все части картинки правильно отобразилась и не перескочили в строках. Количество публикаций написано вверху профиля или можно просто пролистать все свои фотографии вниз и убедится что у вас нету свободного места внизу ленты вашего профиля.

Пример, тут нам не хватает еще одного изображения, то есть нам нужно добавить одну публикацию или удалить две уже ранее размещенных.
И так вот что у нас получилось! Довольно красиво и креативно, теперь когда человек зайдет к вам в профиль, он увидит такую красоту.

Теперь, когда вы научились делать баннер Инстаграм таким можно сказать сложным способом, рассмотрим еще один способ, который намного проще.
Заходим в Google Play если у вас мобильный телефон или планшет на Android, для пользователей iOS, нужно зайти в Apple App Store. Затем в поиске вбиваем запрос «Instagramm banner», находим приложения какие умеют делать, то что нам нужно.
 Видим результат поиска, первые 4 приложения, подходят для наших нужд. Установим для пробы, то что выше в рейтинге, под названием «Giant Square #1»
Видим результат поиска, первые 4 приложения, подходят для наших нужд. Установим для пробы, то что выше в рейтинге, под названием «Giant Square #1»




Теперь посмотрим как им пользоваться:
- После запуска, нам предлагается выбрать социальную сеть, естественно мы выбираем Instagram.
- На втором экране после запуска, нам предлагается выбрать, то что мы хотим сделать. Оказывается приложение, еще умеет делать коллаж из фотографий, но нам это не нужно и мы нажимаем на первую картинку, где написано «Giant Square».
- На третьем экране, нам нужно сделать три действия
- выбрать область, картинки, какие «кубики» будут созданы из будущего изображения, ставим на нужных кусочках галочки.
- Загружаем изображение из галереи или делаем новое фото, нажимаем на кнопку «Use»
- Размещаем, нажав на кнопку «Share».
- Размещение происходит более удобно, нажимаем на «Upload», затем запускается приложение Instagram и мы размещаем первый кусочек изображения. После, нам опять нужно перейти в приложение «Giant Square», теперь в очереди на размещение будет отображен следующий кусок с надписью «Ready», нажимаем опять «Upload», так делаем пока не загрузим все части фотографии.
- Можно просто нажать на кнопку, и сохранить все части фотографии.
Это всё в теории, у нас так и не получилось это сделать до конца. Приложение стало самопроизвольно закрываться и жутко «тормозить». Так, что мы его не рекомендуем.
Устанавливаем другое приложение - TRYPTpic




Мы приятно удивлены, тут всё проще и быстрей. Теперь будем знать, что сначала нужно попробовать в использовании разные приложения.
Тут всё просто и понятно:
- Загружаем фото;
- Выбираем вариант разрезки, к примеру 3х3;
- Нажимаем «Crope»;
- Сохраняем все части в память смартфона
- Или размещаем части фото из приложения TRYPTpic;
- Нажимаем на иконку Инстаграм;
- Для удобства публикации, все части нумеруются в нужном порядке размещения;
- Жмем на 1 картинку и размещаем в своем Инстаграм;
- Повторяем цикл до последней части.

Ура! У нас все получилось разместить большую фотографию всего за пару минут!
Конечно, с функцией разрезки фото с успехом справляется фотошоп, но гораздо проще это делать в онлайн редакторах. Особенно, если вам нужно разделить изображение на некоторое количество равных частей. Сегодня я расскажу вам о некоторых сервисах, где вы можете легко сделать это.
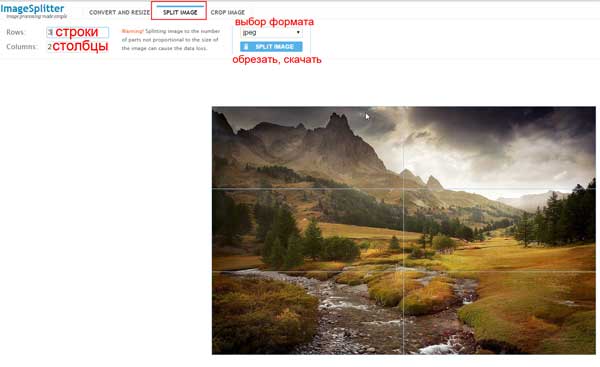
ImageSplitter — загрузите фото в мини-редактор, перейдите во вкладку Split Image. Здесь укажите количество частей, на которое хотите поделить фото, а именно (количество строк rows — частей по вертикали и столбцов columns — частей по горизонтали). Теперь выберите формат выходных файлов и нажмите «split image» (обрезать фото). Скачайте zip-архив с кусочками фото.

Online Image Splitter . Здесь хорошо делать фото на части, если это фото будет в дальнейшем использоваться в дизайне сайта (см. также ), так как сервис кроме функции обрезки генерирует html-код.. Загрузите фото в онлайн «обрезчик», выбирайте на какое количество частей будет обрезано фото по горизонтали и вертикали. Некоторые дополнительные функции: Enable links — включить ссылки частей фото в html-код, Mouse-over effect — эффект наведения, Preview borders — отображать границу деления на превью, Convert to — конвертировать в … (выбрать формат кусочков фото), Number of colors — количество цветов на фото.

Picslice . Здесь можно не только разрезать изображение, но и выполнить обрезку фото, а также изменить размер. Загрузите фото, выберите функцию «Slice picture», выберите количество вертикальных и горизонтальных частей. Далее кнопка «Generate». Теперь вы можете сохранить каждый кусочек в отдельности, наведя на него курсор, клик правой кнопкой мыши и выбор пункта «Сохранить изображение». Сохранить части можно и скачав архив с
Активные пользователи часто встречают в своей ленте баннеры, но не все участники медиаплощадки знают, как их разместить у себя на странице. Изучив эту статью, вы быстро разберетесь, как разделить фото на 9 частей для Инстаграмма, и какие инструменты требуются для этого действия. Публикация новых фотографий и видеозаписей осуществляется при помощи мобильного приложения, поэтому выполнять процедуру рекомендуется на смартфоне или планшете. Также мы рассмотрим способ для компьютера.
Справка! Баннером в Instagram называется изображение, разделенное на несколько частей и опубликованное в профиле. Масштабная картинка оригинально выглядит и привлекает внимание к аккаунту.
Нам необходимо «разрезать» изображение на равные части: 3, 6, 9 или более. Основное требование – количество кусков должно быть кратно трем. В ленте в один ряд помещается 3 снимка, отсюда и правило. Высоту вы можете регулировать самостоятельно. Задача владельца профиля заключается в равномерном разделении, чтобы каждая сторона была одинакового размера. Мучиться и проводить расчеты в Photoshop или Paint не нужно, воспользуемся простыми сервисами.
Если вы хорошо знакомы с инструментами в Фотошопе, наши инструкции вам не пригодятся. Если же с фоторедактором вы не работали, установите на свой смартфон или планшет утилиту InstaGrid. Из названия понятно, что оно предназначено для этой социальной сети.
Помимо разделения в мобильном редакторе присутствует другие инструменты. Распространяется приложение бесплатно, вы найдете его в Play Market или в аналогичном магазине, предназначенном для вашей площадки.
После загрузки и установки программы можно переходить к основному процессу:

InstaGrid подскажет, какое фото должно быть опубликовано первым, вторым и т.д. Поэтапно добавьте каждый пост, чтобы получить цельное большое изображение в своей ленте. Единственный недостаток программы – наличие рекламных записей. Но такая особенность присутствует у всех бесплатных приложений, предназначенных для Android, iOS или Windows Phone. Если вы ошиблись в нумерации, удалите фотографию из профиля Инсты.
Как разбить фото на 9 частей для Инстаграма
Некоторым пользователям будет удобнее пользоваться инструментами на компьютере. Рекомендуем воспользоваться онлайн-сервисом, чтобы не тратить время на скачивание и установку громоздких программ (Фотошоп, Corel Draw и т.д.). Для примера взят сервис ImageSplitter, он работает бесплатно и не требует регистрации. Вы легко найдете его в любой поисковой системе. Чтобы понять, как разделить картинку на 9 частей в Фотошопе для Инстограмма, нужно сначала научить работать с простыми редакторами.
Деление любой картинки на отдельные фрагменты представляется довольно необходимым в некоторых случаях процессом. Например, есть желание создать на имеющемся фото необычный эффект, или выделить в кадр отдельный элемент изображения, или разбить фото на равные части для того, чтобы в итоге перенести изображение на твердый носитель. Например, керамическую плитку. Что бы там ни было, поработать с объектом можно самостоятельно, не прибегая к помощи специалистов.
Итак, существует несколько вариантов, как разбить картинку на несколько частей. Первый – это воспользоваться программой Paint.NET, второй – разделить изображение с помощью Фотошопа. Обе программы находятся в интернете в бесплатном доступе. Скачивайте и читайте наши инструкции.
Как разделить картинку на части с помощью Paint.NET
Для примера возьмем картинку размером 400*400 пикселей и разрежем ее на четыре одинаковых квадрата размерами 200*200.
- Открываем изображение в редакторе Paint.NET.
- Поверх фото создаем дополнительный прозрачный слой. На нем рисуем сетку, которая делит картинку на нужное количество частей. Для этого можно воспользоваться инструментом программы под названием «линия или кривая» или дополнительным внешним эффектом «прямоугольная сетка».
- Установим необходимую высоту и ширину клеток (выберем соответствующий пункт в меню программы и впишем формат в необходимые ячейки). В нашем случае это будет 200 пикселей (ширина). Также изменяя ширину и высоту, можно задать другие параметры ячеек.
- Чтобы создать кадры, воспользуемся инструментом «волшебная палочка»: щелкаем им в произвольно выбранное место в необходимой нам ячейке на сетке. Слой с фото делаем активным и копируем выделенный фрагмент.
- Скопированный элемент сохраняем в виде отдельного изображения.
Как разбить картинку на части с помощью Adobe Photoshop 7
Инструкция также подойдет для работы и с другой, более совершенной версией программы. Работать с графическим редактором при решении этой задачи более чем удобно: благодаря специальным функциям, нудный процесс «раскадровки» происходит автоматически и занимает несколько секунд.
- Открываем изображение, с которым предстоит работать. Можно воспользоваться горячими клавишами Ctrl+О. Вокруг открывшейся фотографии должно быть максимум рабочего пространство серого цвета.
- Выбираем инструмент программы «Раскройка» и выделяем им фото. Подводим «Раскройку» к правому верхнему углу и тянем по диагонали вниз в левый нижний угол, не отпуская левую кнопку мышки. Теперь вокруг картинки должна появиться рамка, а справа сверху – синий ярлык с номером 01.
- Открываем контекстное меню, щелкнув по изображению правой кнопкой мышки. Далее выбираем «Разделить фрагмент» или «Divide Slice». При правильных действиях должно появиться окошко, разделенное на две части: разделить по горизонтали и по вертикали.
- Рядом с нужным пунктом устанавливаем галочку.
- Чтобы разделить картинку на части, зададим параметры раскройки. Для этого можно либо задать количество частей (Adobe Photoshop автоматически рассчитает размер каждой), либо установить размер частей (Photoshop автоматически рассчитает их количество). Выбираем один из вариантов и нажимаем ОК.
- Сохраним картинку в формате jpg. Каждый разрезанный фрагмент изображения при этом будет в отдельном файле в автоматически созданной папке images. Файлы будут называться также, как первоначально изображение, но к каждому из них добавится порядковый номер: 01,02 и тому подобное.
Пробуйте, творите, экспериментируйте с программами. Удачи!
